Insights
Wireframes at Daylight
Creating a wireframe has become an integral part of any digital product development process. I clearly remember when, in the spring of 2011, a developer asked for a set of wireframes as a component of the design deliverable. I thought I knew what this team member was asking for but I double checked. To my surprise, he didn’t have a clear answer. “A list of itemized content per page,” he said. He couldn’t clearly describe what a wireframe was but he knew one was needed at the planning stage of the project to help inform design and development.

Since joining Daylight, the importance of the wireframing process has become very clear to me. The thought invested into the placement of content and the assessment of functionality needed to display that content, is what makes it such a valuable exercise. Whether the wireframes are produced as hand sketches or digitally refined comps, that’s not what’s important. The effectiveness of a wireframe in achieving its goals is what’s important and should define the producer’s approach to creating them.
The Goal of A Wireframe

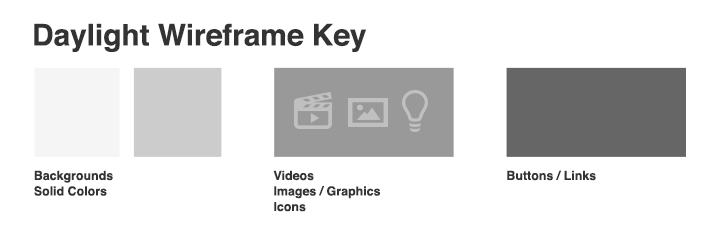
Wireframes are used to map content. Walking into design without content planning is like skateboarding without wearing pads. You’re expecting to fall so why wouldn’t you try to limit the pain by planning ahead? Without prior planning, you are leaving too much room for error during late phases of a project that are far less flexible for change. Content before color – that’s a simple way to approach the design process, which explains the grey-scale color palette of wireframes.

Wireframes should be quick to create, focusing on the content and page structure. The pace of production relates to the early phase of the project where wireframing take place. Wireframes are used as an accelerated prototype to allow for overreaching product decisions to be made while in a flexible format and the sooner your decision makers can provide input, the better. This speed of production is where the visual results become so diverse from one producer to the next. There are many tools and processes for delivering the content map, but the most import aspect of the visual is simplicity. The clearer the visual, the better.

After the wireframes have been finalized, a clear guide of the needed copy and assets can be shared with all project participants. At Daylight, this is a pivotal step in our process to allow for content creation and design to move into high gear simultaneously.
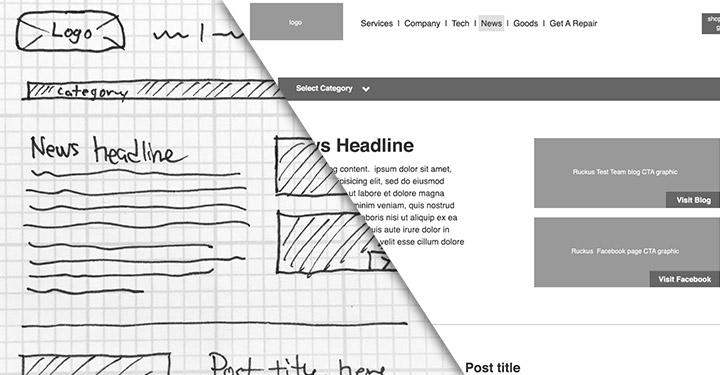
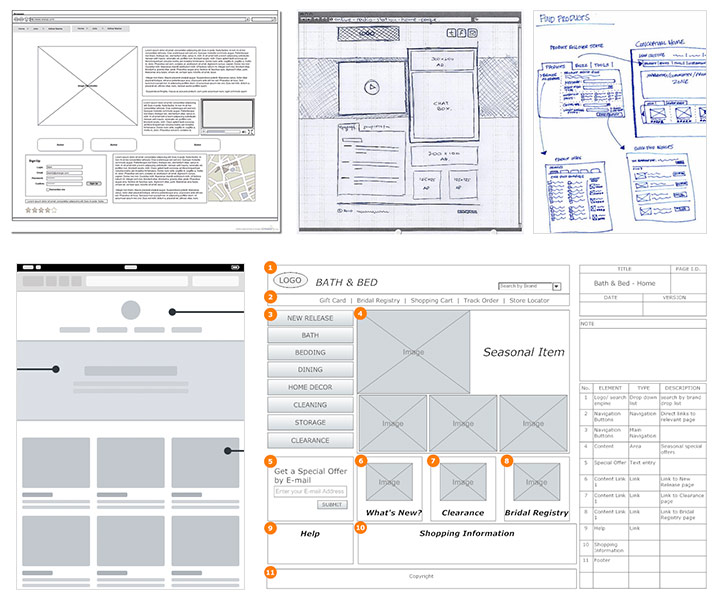
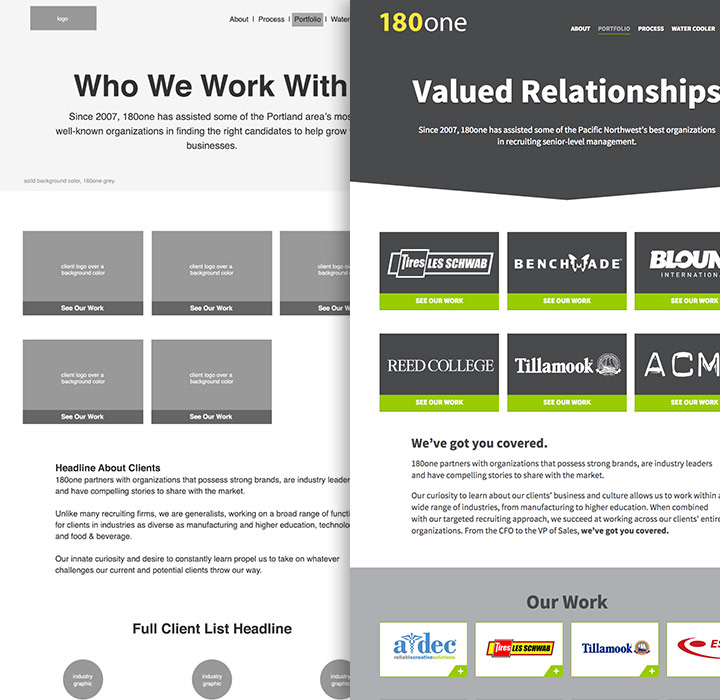
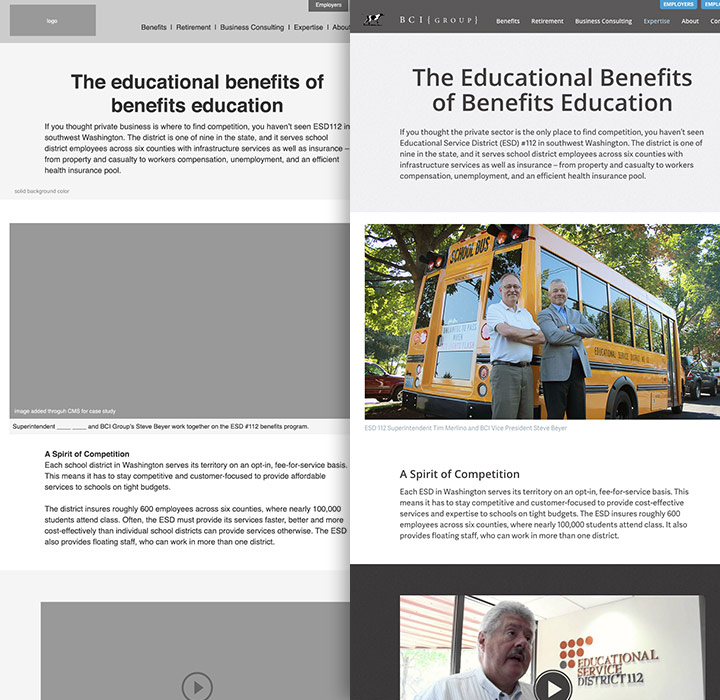
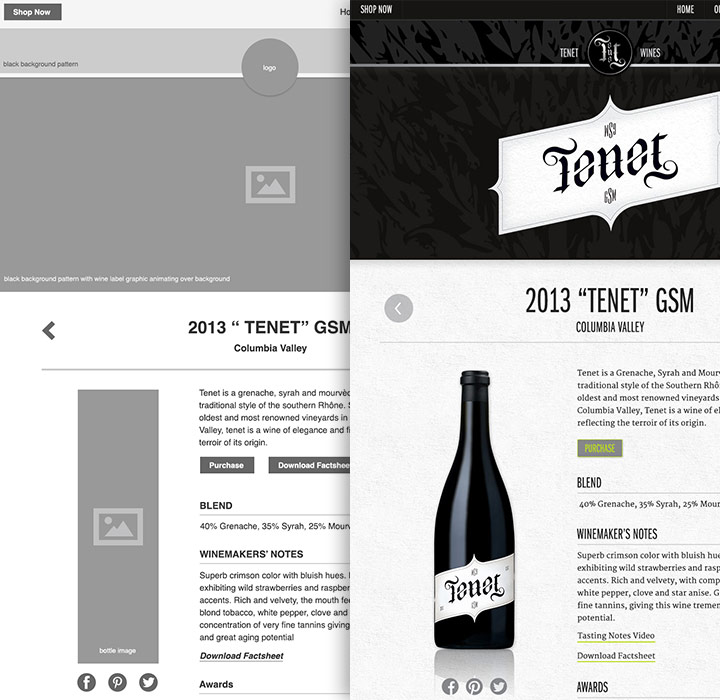
Wireframe Examples
Here are some Daylight wireframe examples for comparison to the final product that they laid the groundwork for.



As you can see from the comparison images above, wireframes directly inform the final developed product. Don’t take this phase lightly. The more time you invest in wireframes, the better your chances for success will become.












