Insights
The importance of digital style guides

At Daylight, we interact with style guides and brand systems of all shapes and sizes on a daily basis. Lesser known, we also help businesses create brand identities from scratch or more commonly, we work on ground up rebrand projects. So Daylighters are well versed in what makes a strong style guide or “brand book” (the more comprehensive version), successful. One issue we’re seeing all too often is the lack of emphasis or existence of a digital style guide or brand book. As contractors, we often come in to help established brands elevate their digital presence with a redesign project. You would be surprised at how many PDF Brand Guides we get, most of which don’t even address basic digital styling guidelines like web fonts or color codes.

Does this sound familiar? If so, consider it a major issue for your business and here’s why. The amount of business being done online is immense and continues to grow. Marketing budgets are increasingly shifting towards digital spend, customers are learning about brands for the first time online and your brand is definitely living and breathing online regardless of how much control you have over it. Then consider who is doing this online business for your brand? It’s often a digital team working independently from the creative team or an agency who has the technical know-how to get the job done. In both cases “the who” can be considered remote workers from the brand identity. Combine the increasing amount of work being done online with the remote factor of the teams doing the work and you start to see how consistency and efficiency issues can quickly multiply.
How can you leverage a digital style guide to help your bottom line? Let’s start with a recap of what a style guide is supposed to do.
Style Guides Are:
Art direction information kits for teams to use when building new creative assets. Style guides greatly speed up decision making and help keep the final product cohesive with the brand identity through consistency in baseline elements that get used in each piece of marketing collateral.

Brand Books, Brand Systems and Brand Guides Are:
Comprehensive information kits that take the art direction of a style guide and incorporate that into a larger brand narrative document that informs teams how to feel, communicate, visualize and execute on the brand’s behalf.
Consistency and efficiency are how you use style guides to save money and create better products. Now think of how you can apply these same cost-saving techniques to your online presence. Think about your social accounts, local listings, marketing websites and payment portals to name a few. By investing in a digital style guide up front, you are directly empowering your budget to go further in the future, with maintenance tasks, updates and especially when it comes to rebuilding projects. Additionally, the creation of a digital style guide allows the creative leads to address the issues your technology team or contractors will soon face. For example:
- Where are your web-fonts hosted?
- Do you own the font files or are using hosted files from a common library?
- Does your logo fit into a website header or do you need to create a web-friendly version of your logo?
Digital style guides are great for answering some of these tricky questions before the pressure is on during a redesign project.
The Digital Brand Systems Buzz
Taking your digital style guide beyond a simple directive of how to use type and color is becoming the new standard for brands with established web presences. The web design and development industry is evolving digital style guides into full brand systems and pattern libraries. Pattern Libraries are a place to capture and organize all the various pieces of your digital presence as code. The code can then be managed in one central location and then distributed or pulled from for maintenance or building projects. A Pattern Library also helps take stock of common reusable components to reduce maintenance costs of duplicate or legacy code patterns.
The next step is to combine the Pattern Library with the existing brand narrative content in a digital solution that is easy to navigate and manage. This type of high-level online digital brand system quickly becomes the source of truth for any brand, due to its accessibility and lower cost of maintenance and distribution.

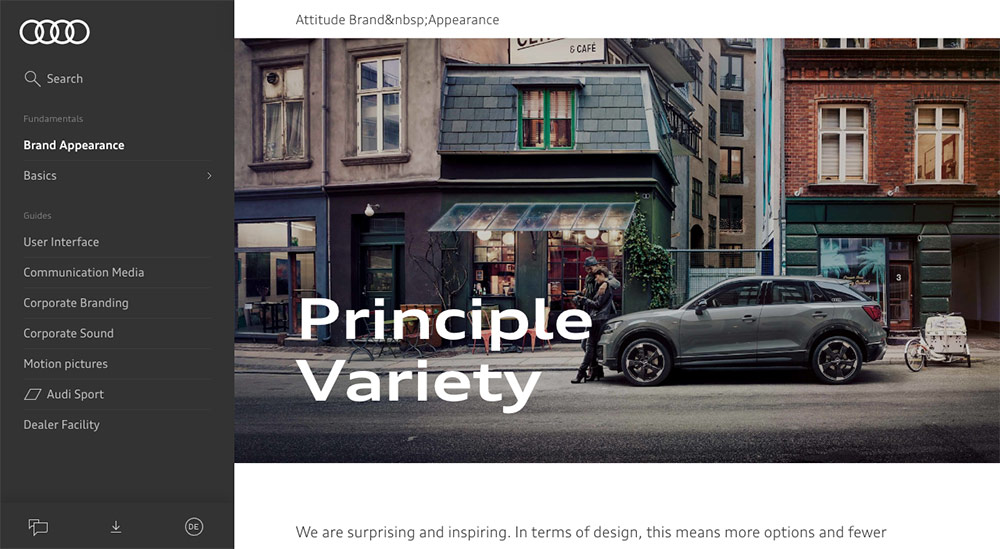
Check out Audi’s impressive digital brand system for an example. It provides it’s readers with insight into all aspects of how to execute on the brand’s behalf. Take a look here >
Making The Switch
Now that we’ve established the efficiency and accessibility benefits a digital brand guide can bring to any business, you are probably wondering how difficult it is to set one up. If publishing content online is easy for you, then the answer is, as easy as that. You don’t need to build an Audi level brand system for your digital brand guide to be a helpful tool that can grow and evolve over time.
Take the Daylight style guides for example. We believe that digital style guides are so valuable that we insert them into each new website we build. Our initial spend on the setup is always recouped later in the project when building out the frontend of a website. Our style guides then pay back in dividends when we go to make updates or additions months after a project has launched. Once we adopted the practice, it was quick and easy to get one going for each new project.
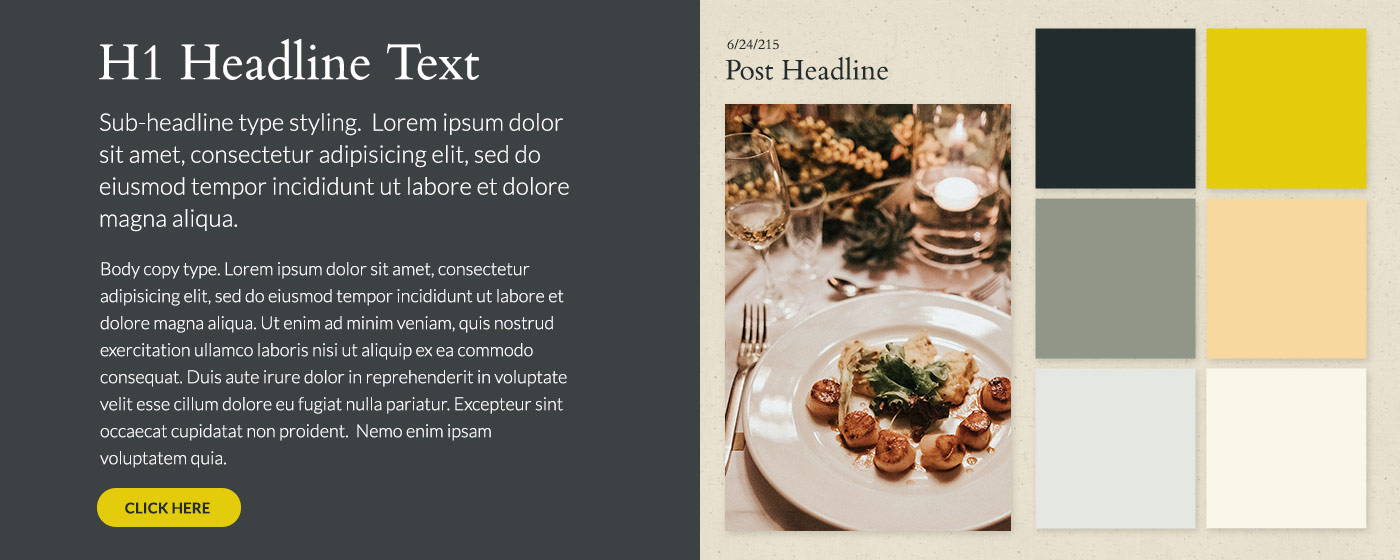
Here is an example of a basic style guide built while in the midst of a website redesign project.
There are many ways to approach a new digital brand guide. It could be as simple as a collection of PDF pages displayed online in a slideshow. This type of low-fi approach can allow you to test the concept and prove it’s role. Another approach is to take pre-built template similar to the Pattern Lab template Daylight uses for our style guides. This approach can get you up and running faster but still takes some custom configuration to make it smooth to navigate. There are also paid services available, like Bynder, to help you manage the brand and all its assets.
If you are looking for a mid-level entrypoint, we recommend you treat it like setting up a new blog. You will need:
- A plan for hosting the content.
- A publishing method or CMS to house the content.
- A content creation plan of attack.
- Your assets prepped and ready to post online.
- And then a designated author in your organization to publish the content online, one page at a time.
Start the conversation in your organization by asking a creative team member what format your current brand or style guide is in and if web-fonts are specifically called out. Or ask your marketing team where your organization’s mission statement is located. Hopefully you can address some easy questions ahead of time before someone else asks for this info in a pinch. The next step is to make sure this info is accessible online and accurately addresses your digital properties. Good luck!












